Partager
Les aspects ludiques dans l'expérience utilisateur : quand les jeux vidéos s'invitent dans nos services numériques.
 Si 2011 a été l'année de la crise, elle a également été celle de la gamification. Difficile de passer à côté de ce terme apparu trois ans plus tôt sous l'impulsion de Gabe Zichermann. Plus que de squatter les accroches de la blogosphère mondiale, le fameux buzzword a fait couler beaucoup d'encre et autant de pixels, tant pour vanter ses mérites que pour dénoncer sa nature prétendument illusoire et artificielle. S'il est aujourd'hui tendance d'en parler ou de s'en offusquer, le phénomène est pourtant loin d'être un effet de mode. Rapprochant les mondes du jeu vidéo et celui de l'interaction dans les médiums d'information ou de communication, la gamification annonce en effet une nouvelle ère dans les interfaces utilisateur, sans pour autant consister en une véritable révolution : plus que d'assumer la notion de fun déjà présente en filigrane dans certains services du numérique, l'ajout de mécanismes ludiques dans des interactions qui en sont à l'origine très éloignées devient aujourd'hui accepté et légitime. Petit tour d'horizon des différentes perspectives de la gamification, et des apports potentiels du game design dans la manière de concevoir nos interfaces.
Si 2011 a été l'année de la crise, elle a également été celle de la gamification. Difficile de passer à côté de ce terme apparu trois ans plus tôt sous l'impulsion de Gabe Zichermann. Plus que de squatter les accroches de la blogosphère mondiale, le fameux buzzword a fait couler beaucoup d'encre et autant de pixels, tant pour vanter ses mérites que pour dénoncer sa nature prétendument illusoire et artificielle. S'il est aujourd'hui tendance d'en parler ou de s'en offusquer, le phénomène est pourtant loin d'être un effet de mode. Rapprochant les mondes du jeu vidéo et celui de l'interaction dans les médiums d'information ou de communication, la gamification annonce en effet une nouvelle ère dans les interfaces utilisateur, sans pour autant consister en une véritable révolution : plus que d'assumer la notion de fun déjà présente en filigrane dans certains services du numérique, l'ajout de mécanismes ludiques dans des interactions qui en sont à l'origine très éloignées devient aujourd'hui accepté et légitime. Petit tour d'horizon des différentes perspectives de la gamification, et des apports potentiels du game design dans la manière de concevoir nos interfaces.Piqûre de rappel : Quand l'expérience utilisateur et le marketing s'en mêlent
Souvent cités en exemple dans leur mise en application de mécanismes ludiques intégrés, les projets Foursquare, SensCritique, Badgeville ou encore Zynga représentent en quelque sorte la traduction quasi-littérale des grands principes de la gamification. Tout y est : des points d'expérience en passant par les différents niveaux ou statuts, jusqu'au véritable Graal du gamer 2.0, sa récompense ultime : le badge.
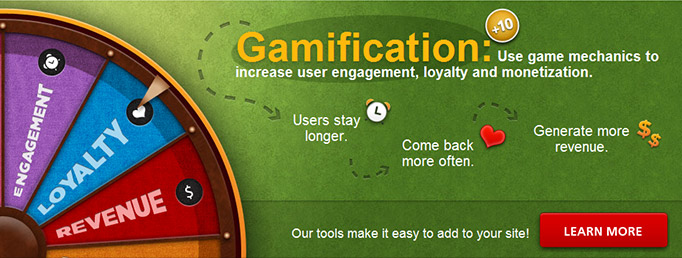
La Gamification. Via Octo Talks.
L'idée, en théorie, est simple. En ajoutant une couche de gameplay dans un service classique, on pousse l'utilisateur dans une chasse aux trophées effrénée, en comptant sur la prédisposition humaine au challenge et à la compétition. Illustration (presque) fictionnelle : Invitez vos amis à utiliser nos plateformes, vous obtiendrez la médaille Leadership qui brille dans le noir (virtuel). Ce principe explique ainsi le zèle dont font preuve certains utilisateurs de Foursquare, checkant leurs moindres déplacements pour engranger le plus de badges possibles, le tout dans une véritable course à l'autosatisfaction. Si la récompense reste virtuelle, la sensation de réussite est, elle, bien réelle. Mis en évidence par le psychologue hongrois Mihaly Csikszentmihaly, le concept d'état de Flow tente d'expliquer ce phénomène en décrivant "l'état quasi hypnotique durant lequel la personne est entièrement dédiée à la tâche qu’elle réalise"(source).
Bien sûr, sans un principe de jeu solide et un renouvellement constant des objectifs à atteindre, l'utilisateur se lasserait du service aussi rapidement qu'il s'y était accroché. Malgré son statut de pionnier, Foursquare semble ainsi perdre son wow effect au bout de quelques mois d'utilisation. Toute la difficulté des applications basées sur les mécanismes ludiques est donc de conserver une dynamique créative, basée sur des paliers de récompenses transparents, et ce même s'ils sont intégrés dans un principe de progression infini.

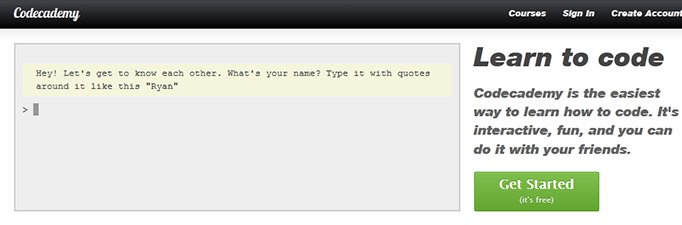
Le principe de progression ludique de Code Academy.
Si l'intérêt marketing de ce phénomène est, bien sûr, évident vis-à-vis de son accroche de l'audience, l'expérience utilisateur y gagne tout autant. En déguisant les aspects contraignants et chronophages d'une interaction, on modifie considérablement la nature même d'un service. On passe alors du "J'apprends un langage de programmation" à "Je gagne des points et j'essaie de progresser plus vite que mes amis", à l'image de Code Academy, qui propose une manière fun et didactique d'apprendre à coder.
Mais sans pour autant disposer d'une logique complète d'expérience et de récompenses, les principes ludiques peuvent aussi s'exprimer bien plus subtilement, en influençant la manière même dont les interfaces et les interactions d'un service sont conçues. D'une dynamique de jeu globale, on passerait alors à un aspect ludique intégré en filigrane au sein même de l'interface.
Une histoire de rythme et de didactique
Si les propos d'une application ou d'un site web générique ne sont généralement pas ceux des jeux vidéo, les astuces graphiques, ergonomiques et fonctionnelles issues des interfaces que ces derniers utilisent ne sont pas nécessairement limitées à un cadre ludique. Level One : loader & tips.Bien que les pages web dynamiques s'affichent, aujourd'hui, quasi instantanément, la plupart des Applications Internet Riches sont accompagnées d'un temps de chargement conséquent. L'utilisateur fait alors souvent face à un loader sous forme de barre, de cercle ou de pourcentage, l'incitant simplement à attendre durant le calcul des données. Au contraire, et dans un souci de conserver l'immersion, les jeux vidéo proposent, depuis longtemps, des moyens de maquiller la sensation d'attente en un élément utile ou ludique. Les tips, sortes d'astuces bienvenues dans la compréhension de l'histoire ou du gameplay, fleurissent ainsi dans les écrans de chargement de Fallout 3, tandis que la série des Call of Duty en profite pour diffuser des vidéos de briefing de mission. L'utilisateur peut, également, être actif lors de ces phases, à l'image des derniers FIFA, où le joueur effectue des séances de tir au but pendant le calcul des données. Dans un service web comme dans un jeu, la problématique du rythme peut être ainsi améliorée en supprimant certains moments de vides "logistiques" superflus tout en produisant des informations utiles.

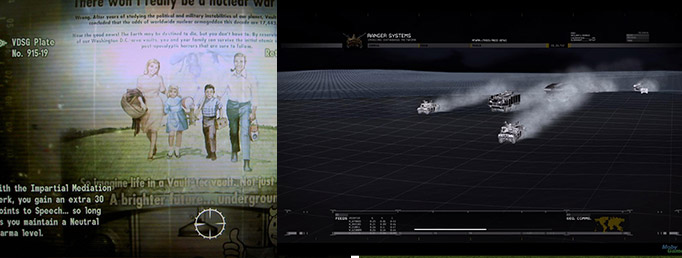
Ecrans de chargement de Fallout 3 (Via Smashing Magazine) & de Modern Warfare 2.
Le tutoriel, phase d'introduction nécessaire à l'apprentissage d'un gameplay, est, peu à peu, passé du simple manuel d'utilisation à une intégration naturelle au sein des jeux vidéo. Les jeux de tir déguisent, ainsi, souvent les phrases didactiques en parcours du combattant, et utilisent les premiers niveaux pour distiller les modalités d'interaction. L'immersion est ici favorisée, car supprimant la contrainte de lecture préliminaire, tout en s'assurant que le joueur validera chaque section de gameplay (il meurt bien souvent dans le cas contraire). Cet apprentissage étape par étape est un facteur clé dans la compréhension d'un service.

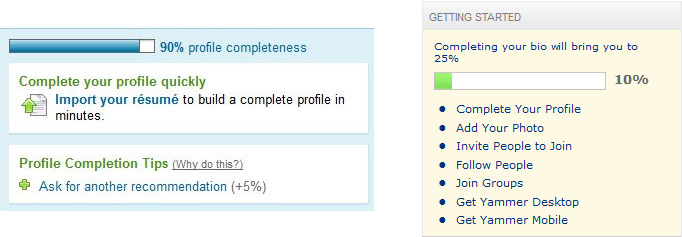
Les barres de progression de Linked In et de Yammer.
Les réseaux Yammer ou Linked In proposent ainsi un parcours de validation à l'aide d'une barre de progression, tout en indiquant les étapes à suivre pour compléter son profil. Outre le fait de présenter les modules et autres options principales un à un, il s'agit, également, de s'assurer que l'utilisateur comprenne le propos de l'application. L'affichage progressif des éléments constituant l'interface pourrait également favoriser la compréhension des fonctionnalités, notamment dans le cadre d'applications complexes. L'aide ne doit cependant pas être constante et obligatoire, à l'image de l'horrible trombone hyperactif présent sur les anciennes versions du logiciel Word qui a ravagé les nerfs d'une génération entière d'utilisateurs.
Une histoire de menus
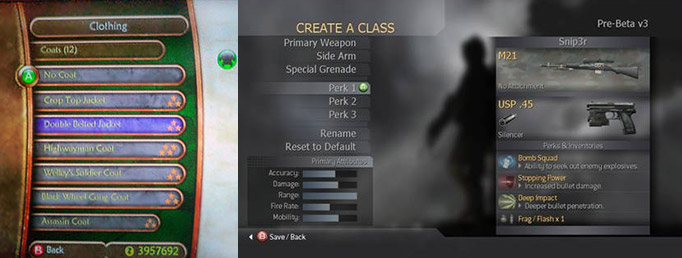
Au pays du web, la navigation par onglets est reine, mais des alternatives existent bel et bien. Level Two : Menus & FunMoins flexible que le duo clavier/souris, la manette de jeu a directement influé la manière dont les menus de jeu sont conçus. Disposant généralement de joysticks ou de flèches directionnelles, les interfaces issues du monde vidéoludique ont vu s'imposer la navigation en croix, l'utilisateur se déplaçant dans les sections via les deux axes. Ce qui peut, à l'origine, être une contrainte a donné naissance à de véritables réussites en termes d'ergonomie. Les jeux Modern Warfare ou Fable 3 utilisent ainsi cette modalité d'interaction au travers de menus slider et permettent de naviguer dans des architectures complexes tout en gardant à l'oeil le contenu principal, directement altéré en fonction des options sélectionnées.

Interface de jeu dans Fable 3 (Via Smashing magazine) et dans Modern Warfare 2.
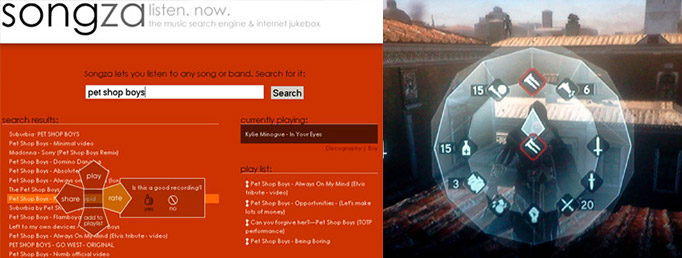
Notamment présents dans les jeux console Viva Pinata et Assassin's Creed : Brotherhood, les menus radiaux permettent la sélection et la validation d'éléments bien plus rapidement qu'au moyen d'une liste classique. Les services web TuneGlue et Songza (aujourd'hui disparu) utilisent pourtant un menu contextuel du même genre pour afficher les options de contenu. Evitant la sempiternelle liste, cette alternative permet de présenter les actions d'un point de vue bien plus graphique, tout en apportant une dose certaine de fun. Si le gain en vitesse de sélection est anecdotique, l'idée est plus d'offrir une fonctionnalité différente, et d'impacter directement la manière dont l'expérience sera vécue par l'utilisateur.

Menus radiaux dans le service Songza et dans Assassin's Creed Brotherhood (Via Smashing Magazine)
Une histoire de perspectives
Qu'il s'agisse de simples détails dans la nature des interactions, ou de la mise en place de systèmes de jeu complets, l'intégration des mécanismes issus des jeux vidéos au sein de services connectés semble être bien plus qu'un effet de mode, à en croire l'institut Gartner. La plupart des leaders de l'innovation numérique diffuseraient, en effet, des applications gamifiées à l'horizon 2015, une tendance qui "répondrait à une demande presque générationnelle pour ceux qu’on appelle la génération Y" selon Céline Pageaux de TendanceCom. Ayant grandi avec les réseaux sociaux et les jeux vidéo, les générations actuelles seront, en effet, plus à même d'intégrer naturellement le processus ludique dans un contexte personnel ou professionnel, sans pour autant le considérer comme un facteur disruptif.
A l'instar de toutes les évolutions numériques, la gamification aura cependant, bien sûr, droit à sa surenchère d'utilisations gratuites et injustifiées. L'overdose de jeu n'étant clairement pas le but à atteindre. En tant que phénomène relativement récent, la question de sa pertinence à long terme se pose également, une fois passé le cap de l'euphorie des premiers instants. Le psychologue et geek assumé Yann Leroux s'est ainsi récemment interrogé, à raison, sur les illusions de la gamification, en remettant en cause la décontextualisation de l'activité de jeu. En attendant de savoir qui a raison ou qui a tort, ça ne nous empêchera pas de jouer.
Via "What webdesigners can learn from videogames" de Smashing Magazine
Via Nous les Geeks


Qu'en dites vous ?
Pour réagir à cet article, connectez-vous ou créez votre profil